Using PeopleSoft’s Page and Field Configurator on a complex component like Course Catalog or Schedule of Classes offers a glimpse of some good tips and tricks about the tool. Page and Field Configurator could be a good solution to streamline these complex admin pages. Consider a use case where curriculum coordinators in different careers use different features of Course and Class; the undergraduate career ignores the Milestone and GL Interface pages and skips another 63 fields in the Course Catalog when creating new courses!
Maybe your institution can relate to these problems faced by a client:
- Difficulty of training to ignore fields that aren’t used by the career, or at all by the institution — coordinators were editing unnecessary fields, causing downstream maintenance issues.
- Coordinators were incorrectly editing class fields that were pre-populated from course data, making the fields out of sync.
- Constant feedback about the complexity of adding and updating courses and classes.
Here’s where Page and Field Configurator comes in to help with these issues:
- Hide unused tabs
- Hide unused fields
- Add field requirements
- Make certain fields display only
- Add defaulted values
- Enable alternative displays based on field criteria and user role
I really like this use case because in most of my research about Page and Field Configurator, there are many simple examples of adjusting a field here and there, but this use case required adjusting over 100 fields!
With a complex admin page, I was expecting to learn a lot and was not disappointed! Here’s how it went:
The good:
- Easy to get up and running! Add a component to Page and Field Configurator and all the tabs and fields become available to adjust.
- Straightforward clicking between component pages.
- Straightforward to create multiple views of the same component using sequences
- Straightforward to control the users who should see each view
- Easy push-button event mapping directly on the Page and Configurator tool
The bad:
- Fields to be adjusted must be added one at a time. This was somewhat cumbersome when hiding 40 fields across 3 or four pages. PeopleSoft has some work to do to improve the interface on the field selection pages.
- I don’t know about you, but I like to test my page configuration as I go. You’ll need to Apply Configuration to the Event Mapping framework before you will see any changes. This means for complex components with adjustments to multiple pages, you’ll need to re-apply mapping several times as you go as well. If not, then you’ll miss some component record level events.
The ugly:
- If you’re going to hide a field, you may also need to hide its description field. Keep in mind that your component might include several “descr” fields and finding the right one is not obvious. It helps to know the fields are listed in the selection grid in the order they appear on the component from left to right, then top to bottom.
- Sometimes when you hide all the fields in a scroll area or grid, the entire scroll area or grid will disappear, sometimes not. In general, when hiding fields on a page, you will end up with blank areas, and the page does not necessarily re-arrange or consolidate the fields.
Let’s take a look at our “before” and “after” pages:
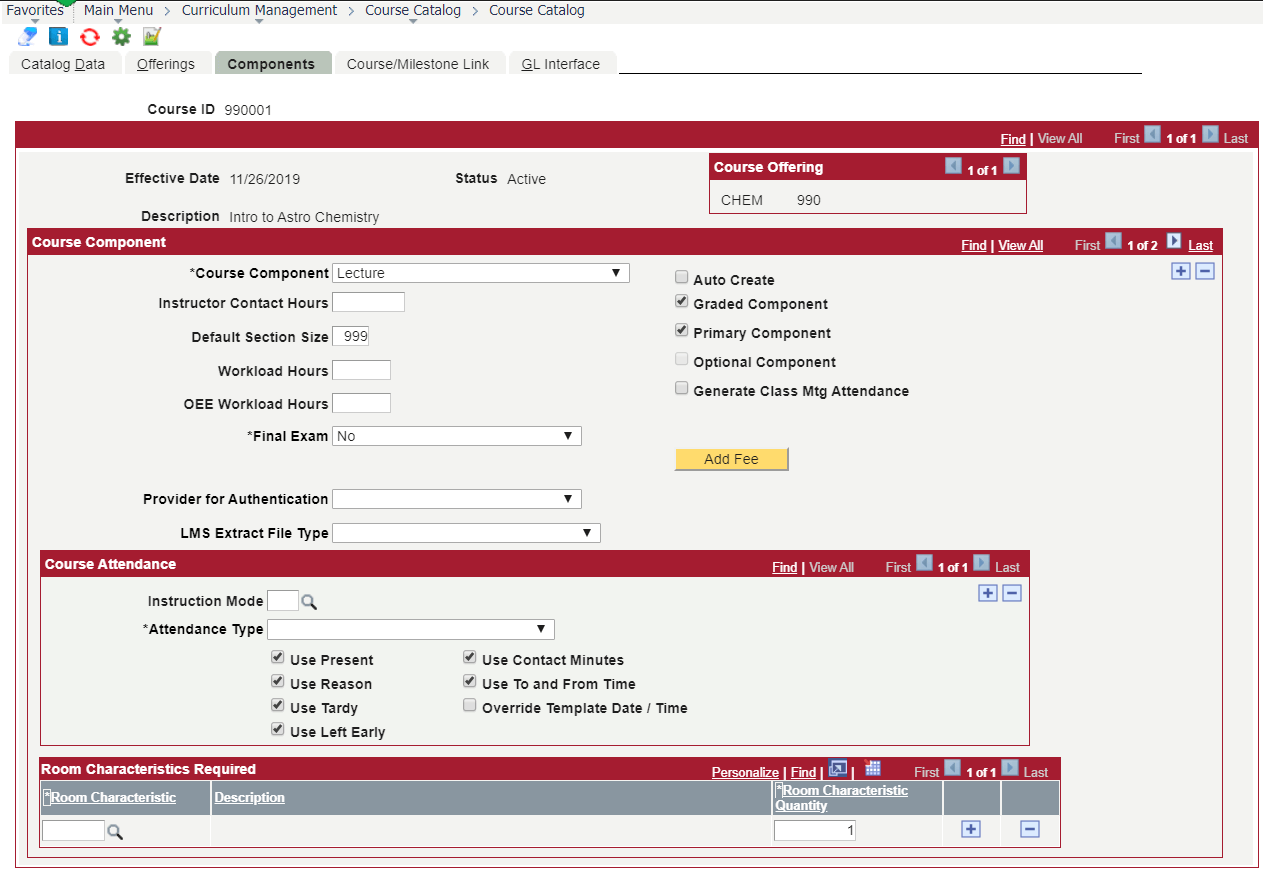
Course Catalog “Components” Before:


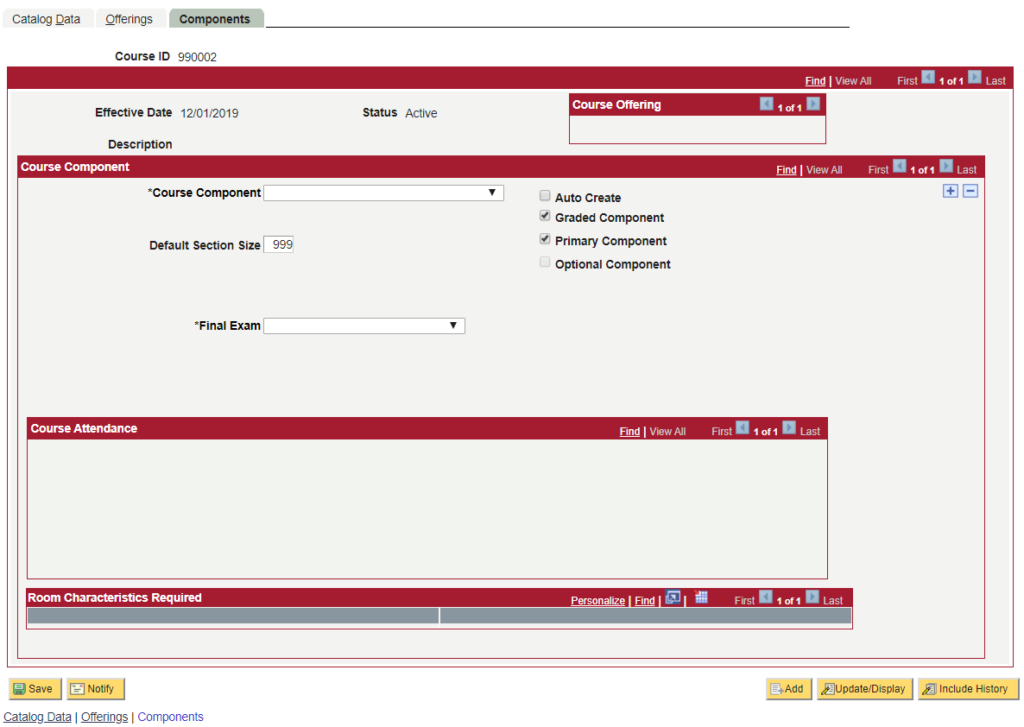
Course Catalog “Components” After:
In the screenshot below, we’ve made the following changes with Page & Field Configurator:
- Hidden the following fields: Instructor Contact Hours, Workload Hours, OEE Workload, Generate Class Mtg Attendance, Provider for Authentication, LMS Extract File Type, Add Fee button, all Course Attendance fields, All Room Characteristics fields
- Added a default value to Default Section Size


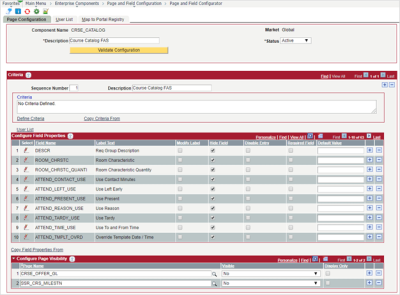
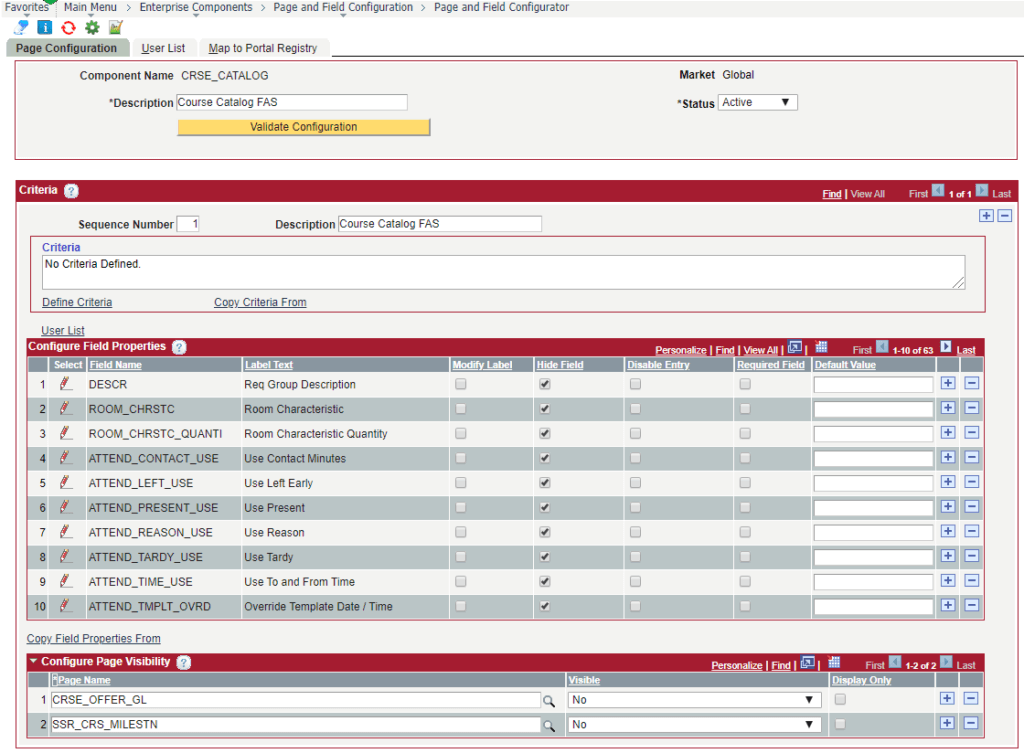
Page and Field Configuration Highlights:
Here are the pages we accessed to achieve the results above.
Page Configuration


User List
Configuration applies to all users with the Curriculum Coordinator role.


Map to Portal Registry
After applying configuration to the selected portal, you can click Review/Edit Mapping to troubleshoot the automated Event Mapping setup.


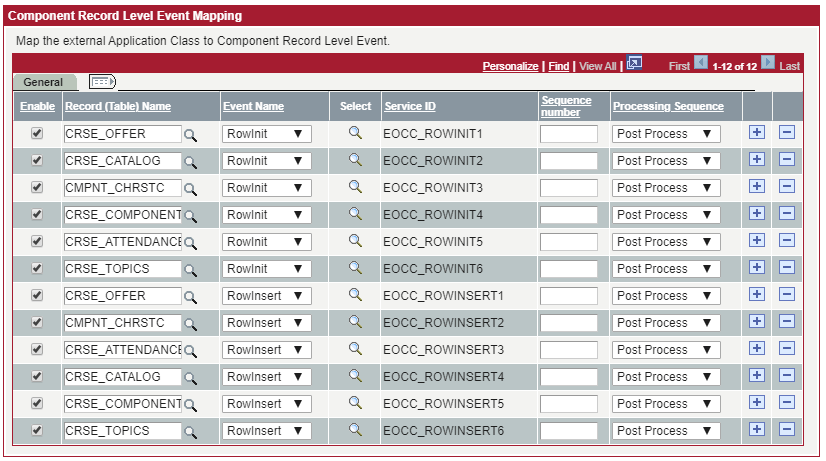
Event Mapping
Event Mapping is generated by the Apply Configuration button on the mapping page. These programs are what drive the changes we made using Page and Field Configurator. In very simple terms, the programs on this page instruct the component to use our configurations instead of the normal programs on the component.


Good Use Cases for Page and Field Configurator:
All in all, the Page and Field Configurator works for the use case we needed it for so I would encourage you to give a try with a couple of caveats. Here are my suggestions for when to dive in!
- The component already handles the needed transactions. With Page and Field Configurator, you won’t be able to add fields that aren’t already there.
- The component pages have one or more fields that aren’t useful. If users are frequently misusing certain fields, Page and Field Configurator can help streamline user-experience for specific user groups.
- The component is useful but delivered field labels do not match business process terminology.
- When users for alternate views can be determined using PS roles or combinations of field criteria.
- When users aren’t fussy about page aesthetics. When hiding several fields on a page, extra gaps and white space may be left over.
Not recommended for:
- When you actually need new custom fields on a page.
- Where “breaking app designer rules” is necessary. You cannot un-require required fields, make display only fields editable, unhide hidden fields. Additionally, navigation objects (like buttons, links, spell check icon, etc.) cannot be moved or hidden.
- When requirements indicate re-arranging fields on the page, or re-arranging pages within the component.
- Achieving security restrictions that should be handled with permission lists (i.e. making an entire page display only).
- Very specific conditional functionality. If what you really need is to hide a scroll area when a certain value is entered into a certain field, or if you need to filter dropdown or prompt tables, or if you need to dynamically default field values, then this tool will not achieve your goals.
Have you tried using Page and Field Configurator for complex admin pages? We’d love to hear how it went for you!